Guernion Sylvain
Polymer
22 March 2015 0 Comments Polymer, jbake, web-componants, bower
Je vais vous présenter une exemple de mise en place de Polymer sur un blog construit avec jbake.
Présentation
Polymer est une library de Google vous permettant de créer des web-componants fonctionnant sur tous les navigateurs.
Pour ceux qui ne connaissent pas les web-componants, les web-componants permettent la création et la réutilisation de ses propre balises html.
La spécification Web Components en cours de standardisation au sein du W3C.
Pour plus d’information, je vous laisse regarder la présentation faite au BreizhJug par Horacio.
Installation de Polymer
La façon la plus simple pour l’installation des Polymer, c’est d’utiliser bower.
Pour ceux qui n’auraient pas installer bower, c’est par ici.
Si vous n’avez pas encore initialisé bower sur votre projet, vous pouvez le faire avec la commande :
bower init
Pour modifier l’emplacement ou seront installer les packages de bower, il faut ajouter la ligne suivante dans le ficher de configuration .bowerrc :
{
"directory": "src/jbake/assets/components/"
}
Maintenant pour l’installation des polymer, il suffit de lancer la commande :
bower install --save Polymer/polymer
Vous pouvez voir que dans votre configuration bower une dépendance a été ajoutée.
"dependencies": {
"polymer": "Polymer/polymer#~0.5.5"
}
Création d’un composant Polymer
On crée un fichier myComponents.html qui va contenir l’ensemble de nos composants. On peut également mettre chacun des composants dans son propre fichier html.
<polymer-element name="blog-tag" attributes="link tag nb">
<template>
<style></style>
<li><a href="{{link}}">{{tag}}</a>({{nb}})</li>
</template>
<script>
Polymer();
</script>
</polymer-element>
le style de composant peut être définit à l’intérieur des balises “<style></style>” . Ce style sera appliqué seulement au template et ne sera pas propagé sur le reste du code html.
Utilisation du composant
Maintenant pour utiliser votre composant Polymer, il faut ajouter les bon imports dans les balises “<head></head>”
<!-- Polymer -->
<script src="components/webcomponentsjs/webcomponents.min.js"></script>
<link rel="import" href="components/myComponents.html">
Il suffit maintenant d’y ajouter notre nouveau composant la ou on souhaite l’afficher.
<blog-tag link="tags/polymer.html" tag="Polymer" nb="1" ></blog-tag>
Vous pouvez retrouver l’exemple dans les sources du blog. Dans un prochain billet, une utilisation plus poussée des Polymer.
Pretexto
05 September 2014 0 Comments Peinture, Exposition, Atelier Pretexte
Exposition Pretexto

Tous les PRETEXTES sont bons !
6 et 7 septembre 2014
Prochainement l'eposition l'atelier Pretexte à Domloup
Découvrez les oeuvres de l'ensemble des membres de l'atelier

Mes premiers pas avec le Raspberry
07 March 2013 0 Comments Raspberry
Il y a peu j'ai découvert le Raspberry
lors d'une conférence
"
Hardware
" au BreizhJug qui présentait quelques exemples d'application du Raspberry ou quelques autres cartes (Arduino, Beaglebone). Pour ceux que ça intéresse le BreizhJug organise prochainement une conférence dans lequel il sera question de l'utilisation du Raspberry. Allez sur le site du BreizhJug pour plus d'informations.
Ayant quelques idées d'utilisations de celle-ci et vu sont coût je me suis décidé à en commander une.
Premier cas d'utilisation, en faire un "Media center". Dès la réception de la Raspberry, installation de "RaspBmc" sur la carte SD. Branchement de la carte sur la télé, tout fonctionne du premier coup, même la télécommande de la télé est reconnue (grâce a la technologie
HDMI
CEC).
Je décide de brancher un disque dur 2.5" auto-alimenté par usb, et là, problème cela fait rebouter la Raspberry. La carte ne semble pas suffisamment puissante pour alimenter les périphériques usb. La solution est passée par hub usb alimenté (D-Link DUB-H7 - 7 ports).
En parcourant quelques blogs j'ai vu qu'il était possible d'exploiter les télécommandes de la WII. Cela a attiré ma curiosité, j'ai donc décidé de commander en plus du hub une petite clé bluetooth. Sans doute prochainement un nouveau billet pour vous raconter ce que j'aurai pu faire avec la télécommande de la WII. En attendant voici l'adresse de mon repository sur github.
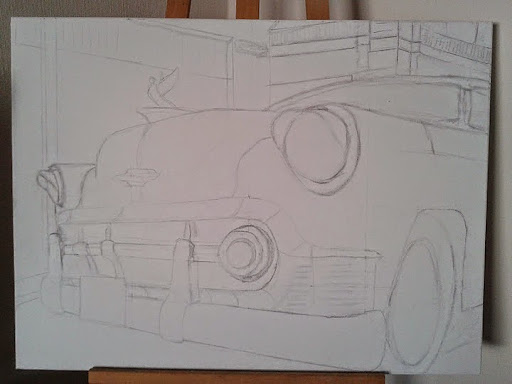
Une Toile pas à pas
07 January 2012 0 Comments Peinture
Dans un premier temps le dessin.
Première couche de peinture sur la toile pour faire ressortir la carrosserie de la voiture.
le fait de peindre le second plan, va faire ressortir la voiture au premier plan.
Ajout du reflet du pare brise, et de chromes de phares
Un peu plus de détails pour l'immeuble au second plan
Billets plus anciens disponibles sur la page archive.
Conférences
A venir :
Passées :
Archives
March 2015
- 22 - Polymer
September 2014
- 05 - Pretexto
March 2013
January 2012
- 07 - Une Toile pas à pas